Welcome back to Partly Cloudy! The show where you learn how to build a cloud-connected Xamarin mobile application. We start from nothing and don't quit until it's ready for the App Store!
Episode Recap
This episode saw us add some user interface polish by harnessing yet more power of Xamarin.Forms Shell.
In episode 3, we used Shell to give the app a basic UI structure and to provide navigation between pages.
But Shell does more. And we explored some of that extra power by showing how we can style it for some cool looks by adding additional top tabs, making the bottom tabs display images, and making both customized with styles.
And we also added in a custom view and modified the back button in the navigation bar too!
What We're Going To Do
Before we get going ... go grab the code from the repo here.
Then why don't you grab yourself some free Azure too while you're at it?!?
In this post, I want to take a little closer look at how to use Shell to build up the tabs, custom navigation bars, and styles.
Then I'll dive a bit into how we could build up a flyout menu that replaces the TabBar functionality. If you don't like tabs - you could have a flyout instead!
Tabs! Tabs! Tabs!
In the previous episode on Shell, we built out a simple structure using a TabBar.
By building up a XAML structure that looks like the following - you can get multiple bottom tabs for your application:
By having multiple <Tab> elements within a single <TabBar> element - you get tabs along the bottom of your app. And within those <Tab> elements - you put the page you want to display inside a <ShellContent> element.
So far, so good.
But what would happen if you put multiple <ShelLContent> elements inside a single <Tab>??
Or something like this:
Did you guess that you'd get a compile error? WRONG-O BUCK-O!
Instead you'll get tabs across the top of your application! So now you can have tabs on the bottom AND tabs on the top.
Styles
So now you're saying ... that's cool, but now I really want to make those tabs my own, and have them look the way I want them to.
That's cool, but now I really want to make those tabs my own.
Not a problem cuz you can style elements of Shell. You want the title color of the tab bar to be red?
<Setter Property="Shell.TabBarTitleColor" Value="Red">
Pop that little tidbit into your other style definitions and then title (and images) of the tabs will become red.
And speaking of tab images - you can add some easily via the Tab.Icon property. In fact, check out the code in the repo on how I added some images using a a font with glyphs.
Tabs aren't the only thing you can style in Shell. You can style entire pages that appear within the Shell, title colors in nav bars, disabled colors, and so on. Check out this article for more info.
Customizing Nav Bars
Speaking of customizing ... making the navigation bars look exactly the way you want them to is a matter of adding a little bit of code to Shell.
We gave our nav bars some extra fat fonts for the title and positioned them exactly where we wanted to using this code:
That's right - Shell provides a TitleView element and you can put whatever you want in there (well, pretty much whatever). Above there's a StackLayout. But it doesn't take too much imagination to see a Grid in there with a complicated layout ... if that's what you wanted.
The TitleView does not cover customization of the back button though - that's where the <Shell.BackButtonBehavior> comes in.
In that element you can add a bunch of different behaviors to the back button, such as adding a Command to it. Setting the Icon or Text of the button. Or even enabling or disabling it.
In our app, we changed the button to display a stylized chevron for the back button.
Fly Me To The Moon
Shell isn't just limited to tabs though - we can add on a flyout menu too. You may be accustomed to seeing those via a hamburger icon in some apps.
So I want to show you how to do this. In the finished app, we won't have a flyout - but just for this extra special bonus section - we will.
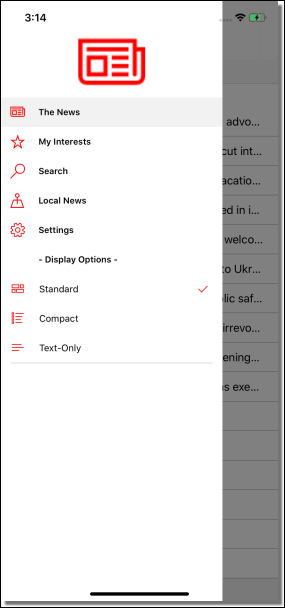
Here's what it'll look like.

So here the first five options are all replacements for the tabs. One for one.
Above them is a spiffy image that is the overall logo for our flyout. To give it a little visual pizzazz.
Then under the Display Options heading are 3 items that would let you change how the news is displayed. (That's not implemented yet, but will be in a future episode.)
So let's break this down step by step.
Instead of using a TabBar as the top-level element in the Shell page, we add individual FlyoutItem elements to it.
Having a FlyoutItem will make a row appear in the flyout - and when clicking on that row - will navigate to the page referenced in it.
Here you can see that we can set the icon that's displayed in the flyout (to a FontImageSource no less) and then the Page appears within a ShellContent element.
We can still do top tabs though!
Pop in a Tab element within the FlyoutItem and put a couple of ShellContent elements in there - and top tabs you will have:
The FlyoutItems will display pages. But if you want an Action to happen when the user taps on an item in the flyout menu ... not necessarily a new page to be displayed ... then you use a MenuItem element.
A good example would be to change the density of the news article display.
What's cool here is that I'm using a Shell.MenuItemTemplate to customize what the MenuItem looks like. This way I can get that highly customized & polished look that I'm after. (And once I add in some MVVM, this starts to become a very powerful way of doing things!)
So to see the new flyout menu based navigation - change the MainPage in App.xaml.cs to be FlyoutShellPage.
Sum It All Up
So there you have it! We're using Xamarin.Forms Shell now for more than just a wrapper for our app. It's still a wrapper - but it gives us a lot of ways to customize that look and feel. Tabs on top of tabs. Back button behaviors. And 100% custom views in the navigation bar.
And we explored some ways to replace a tab bar with a flyout menu too!
Things start to get interesting next week when we start to look at the CollectionView!
Comments