I find Xamarin.Forms development rather enjoyable. One, I get to use C# (as opposed to Swift or Java), if I'm lucky I'm able to develop a complete app with almost 100% shared code, and the Xamarin.Forms framework is pretty well put together - it sports a great binding engine, I find the abstractions over the common controls covers at least 85% of the day-to-day scenarios I run into, and I can dive into the platform specific code if needed to really customize my apps.
One of the pain points though is that Visual Studio Mac (or even VS Windows) doesn’t treat Xamarin.Forms XAML as a first class citizen.
Sometimes intellisense is there, sometimes it isn’t. Even when XAMLC is on, you still have to compile before finding any errors, and forget about any refactorings.
This is where a new productivity tool, MFractor, aims to step in to the void left by Visual Studio Mac. It provides a suite of XAML related analysis, code generations, and utilities to help in Xamarin.Forms development - especially MVVM development.
It also provides a ton of other utilities for Android development and C# code analysis and generation too.
It bills itself as a mobile focused ReSharper.
I’ve been using MFractor for about a week now in a Xamarin.Forms project - and it’s a strong tool that fills a void that I’ve noticed when developing Forms apps. The way it handles XAML is very close a ReSharper product indeed!
In this article I’m going to run down my top 10 favorite features of MFractor.
Before getting started, I do want to mention that I did get a free copy of MFractor Premium for being a Xamarin MVP. The features I am going to mention are mostly, if not all, available in the free version of the product however.
The Top 10 Features
Without further ado - here are my 10 favorite Xamarin.Forms productivity features of MFractor.
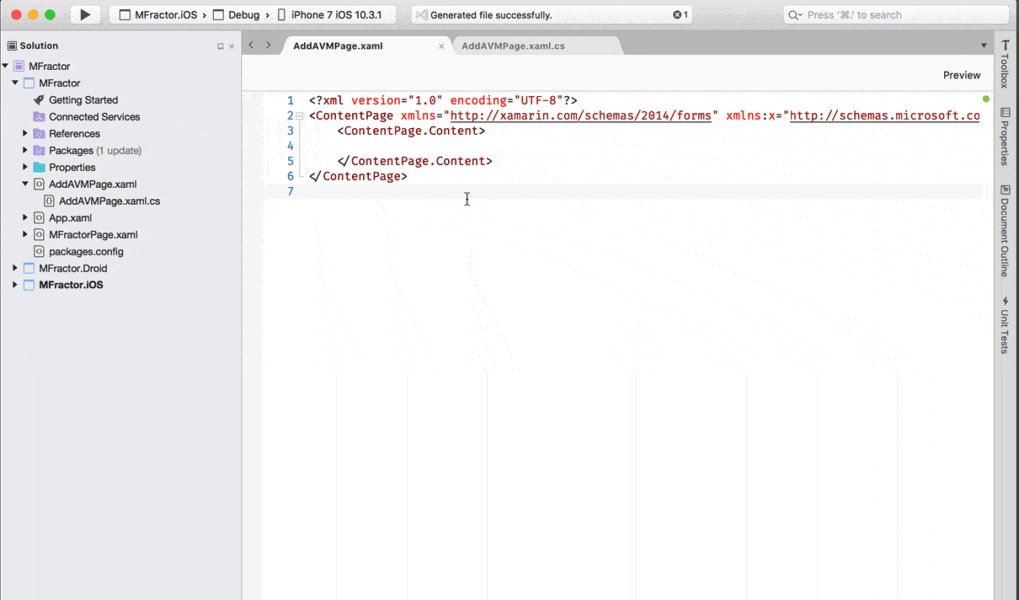
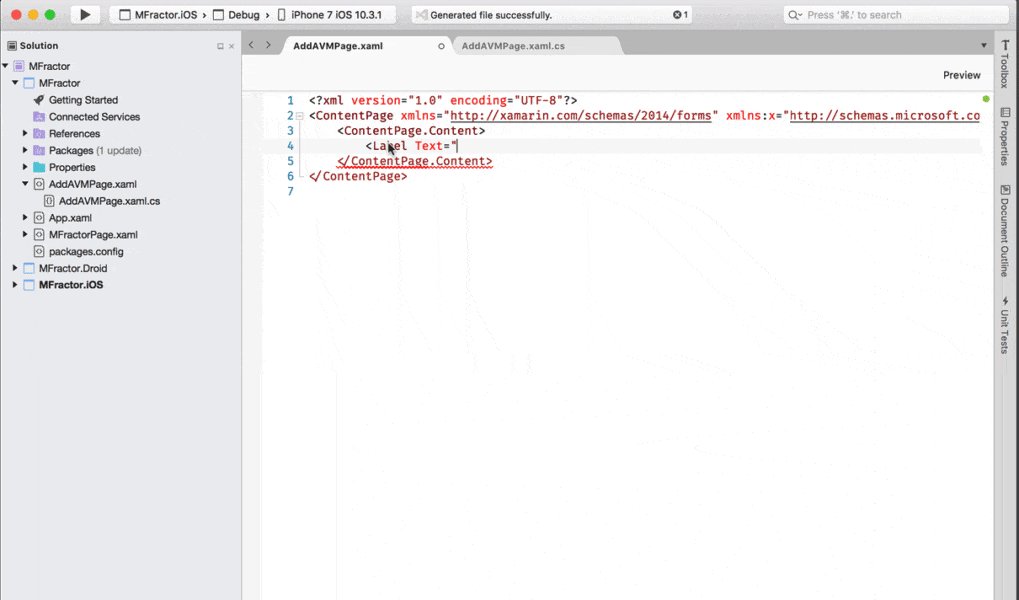
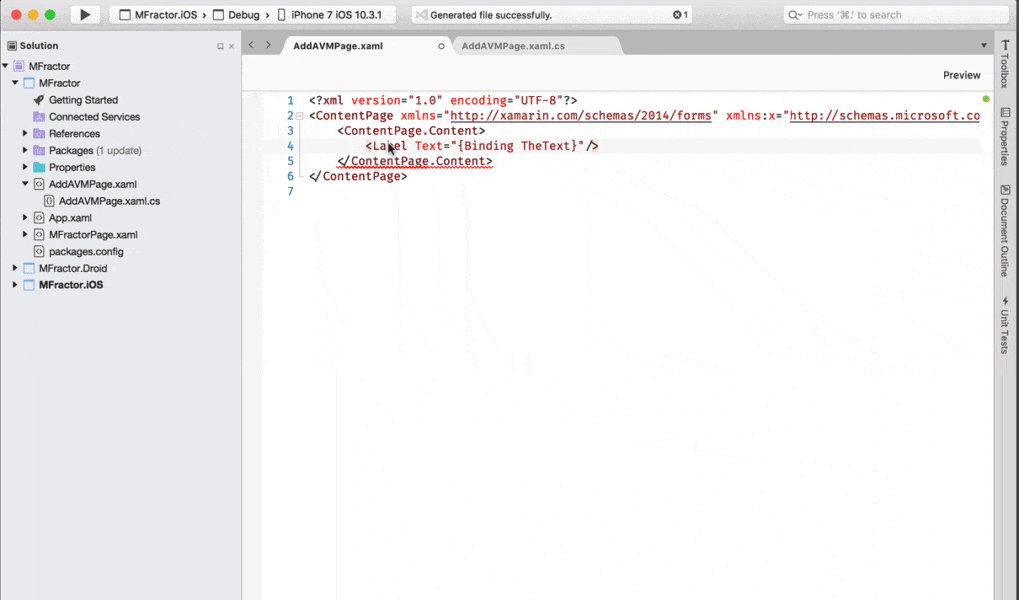
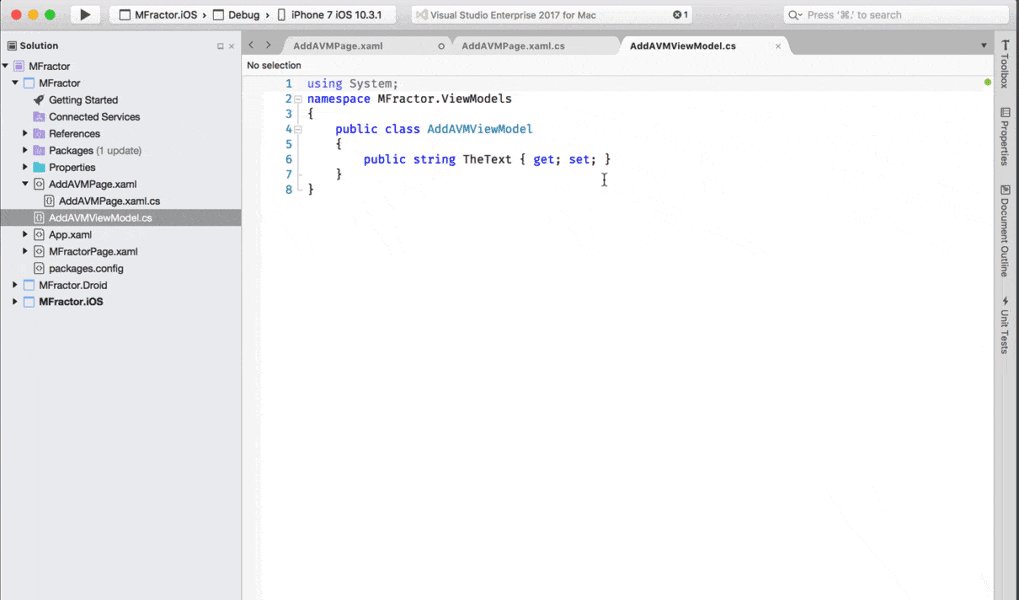
1 - Implement ViewModel Properties From XAML
What initially drew me to MFractor was the ability to have write binding in the XAML for property that didn't exist yet in the view model - and MFractor will suggest a refactoring to create that property for you.
It goes further than that - you can create a view and start setting up bindings, and if a view model does not exist, MFractor will create the view model with all of the appropriate properties as well.

That's a pretty slick time saver. And also a nice analysis tool should you have accidentally typed a binding property's name incorrectly.
2 - XAML Code Analysis
Going hand in hand with the implementation of missing view models and vm properties is property XAML code analysis.
And there are a ton of these. From determining whether a VM property's type is incompatible with the property of the control it's bound to. To having duplicate resource entry keys - there are a lot of scenarios that are checked for. Here's a full list of the analysis.
A lot of the time XAMLC will catch these - but it won't catch them until compile time - the code analysis will catch them at design time.
3 - XAML Code Manipulation
I'm kind of picky on the way I have my XAML laid out. I like the attribute properties to be in alpha order, and sometimes on different lines if there are a lot of them.
MFractor has several different refactorings that move the attributes around to help keep the code clean.
There's one where you can move all the attributes for a control onto a single line. Another where you can expand the attributes out so they have their own line. You can sort the attributes by alpha. And there are several more.
It's a nice set of features for those of us who are constantly messing around with the XAML to make it look "just right".
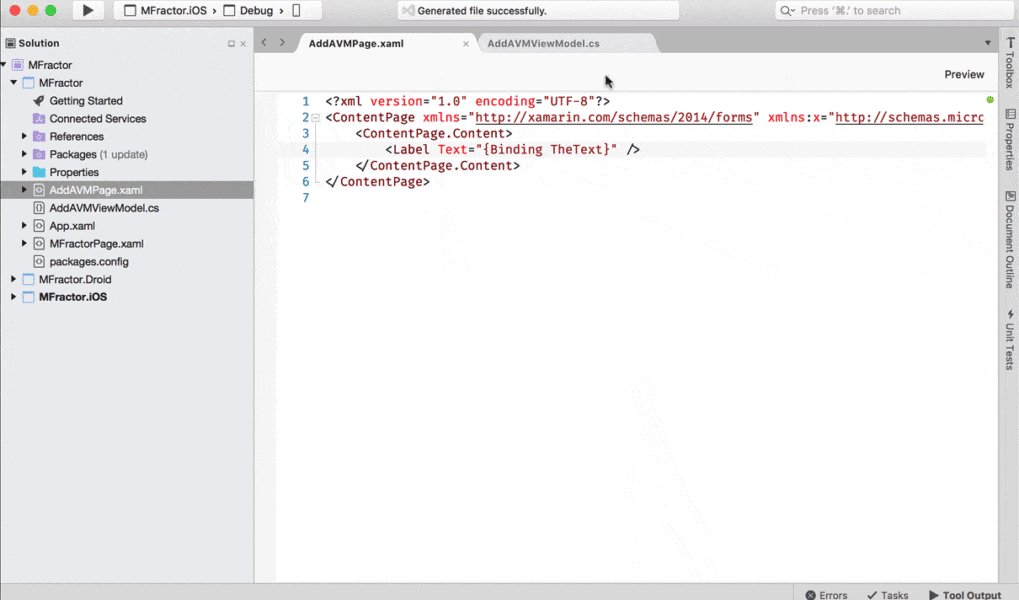
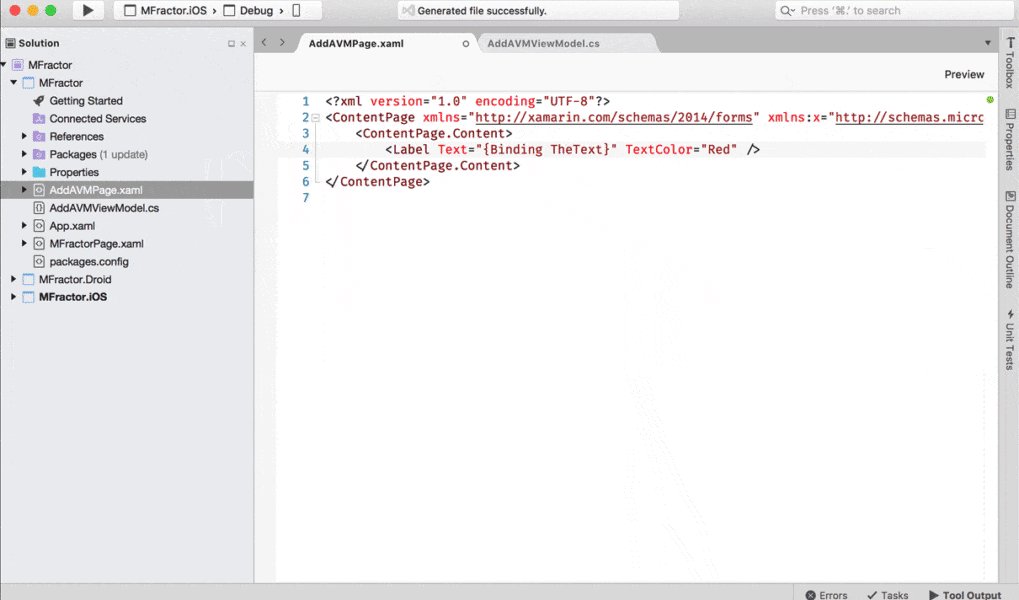
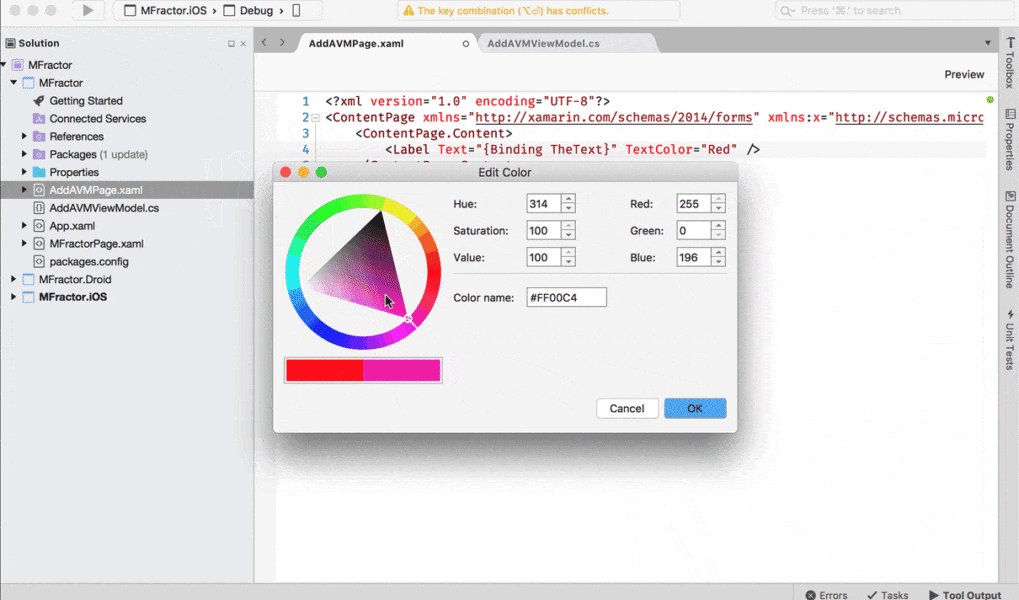
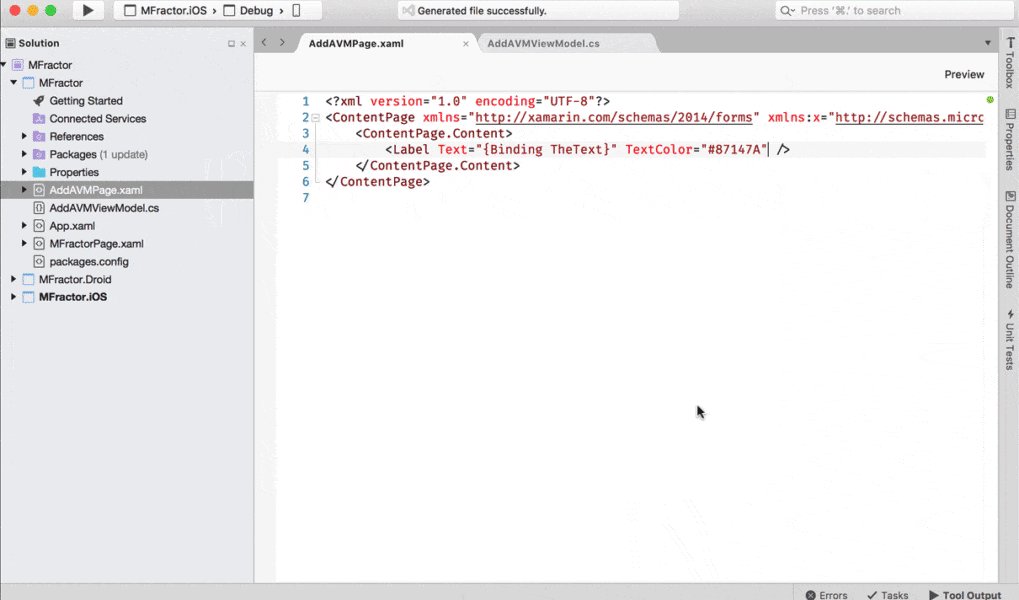
4 - Edit Colors From XAML
This one is pretty cool if you don't work with a designer at all and need some help picking colors.
You can get at a color picker from the XAML by a context menu.

5 - Rename XAML Namespaces
Another slick refactoring that takes a lot of the "hunt and find" that exists today away.
If you define any namespaces within your XAML files to reference things like value converters or behaviors (if you're like me, you probably call them local) - this refactoring will allow you to rename the namespace and all references to it at once.
6 - Various XAML Tooltips
Number 6 on the list are the tooltips that popup when hovering over elements in XAML.
One of which are bindings to the view model. MFractor shows which view model it's a member of along with its type.
Another is an image tooltip - hover over an image declaration in the XAML and a preview of the image pops up!
7 - XAML Goto Definition
Hit cmd+d while the cursor is over a binding definition in a XAML file and MFractor will bring you right to the view model's property definition!
8 - View -> View Model Code File Navigation
Quickly switch between the XAML and backing view model with a keyboard shortcut.
You can swap back to the XAML with another shortcut - or even go to the code behind file for the XAML.
9 - Strongly Typed Value Converters
Number 10 is really cool as well .. MFractor provides an attribute for value converters to make sure parameters are of the correct type.
By decorating a value converter class with this attribute, you specify the exact types you are expecting as input and output - and MFractor will then provide the type checking analysis within the XAML file to make sure everything matches up.
10 - Non-Xamarin.Forms Features and Extensibility
MFractor started as a tool to help with Xamarin.Android development, and as such, there is a whole suite of tools to help analyze and refactor Android related code.
There also is a premium version of MFractor - and that version contains analysis and refactorings specifically for C# code (now really getting into ReSharper territory).
The premium version also lets you configure the code generation and analysis to run exactly the way you want.
For example, if you want your view model class to be generated in a specific folder - you can configure that with the premium version.
Summary
All in all, MFractor is a fantastic tool that provides a lot of punch in the free version for Xamarin.Forms development.
In fact, if you're doing any XAML work in Xamarin.Forms using Visual Studio for Mac, you owe it to yourself to download MFractor and give it a whirl.
With more and more premium features being added - MFractor is a compelling buy as well. Especially considering it's being developed by an independent developer - not a big company - so Matthew Robbins, the developer is extremely accessible and responsive to feedback and bugs.
More information on MFractor, including how to download and purchase can be found on the website here.
Give it a shot - I don't think you'll be disappointed!
Comments