During Microsoft Build 2021 - GitHub Codespaces was talked about during both the first day's main keynote and the second day's developer keynote.
The tagline for Codespaces is - "Develop from anywhere - anytime".
But the real question is - can I write and test .NET apps using only an iPad?
Can I write, test, and run .NET apps using only an iPad?
Before I get to that, first let's take a look at Codespaces...
Codespace wha?!?
In a nutshell Codespaces lets you:
- Run VS Code from a browser to edit files in a GitHub repo. You can even install extensions into VS Code.
- Run the code in that repo within a container. Debug the code. Test the code by launching browsers.
- That means there a whole set of tooling installed in that container - like .NET and node and the Azure CLI.
- The changes that you make to your code or the Codespaces environment are persisted. (Even the tweaks you make to VS Code like theme changes are persisted.)
- You can install tooling, open ports, and define a configuration file so others can setup their own Codespace based on yours.
In other words - it's like a full-on walking, talking development environment in your browser. You spin it up, make some changes, test it out, shut it down - everything is persisted until the next time you start it up - no matter which computer it start it from.
The container that everything is running in is a flavor of Ubuntu - so really I can do just about anything I can do with Ubuntu - like install additional tooling like the Azure Functions Core Tools.
All of this is a long way of saying ... I should be able to write, compile, debug, test .NET code (or any code) from my iPad now.
Challenge Accepted
The short answer is - yes, yes it is possible to develop and run .NET apps from an iPad! And if you have a nice external keyboard - it's a nice experience even!
Here are the exact steps that I took to get up and running:
The app
What I wanted to do was create an ASP.NET Razor page website and have it hit an Azure Function backend. And be able to debug both of those.
The steps
First thing first - you're going to need to signup for a Codespaces account. It's in public preview as of right now.
All of these steps - everything - I did on an iPad using the Chrome web browser...
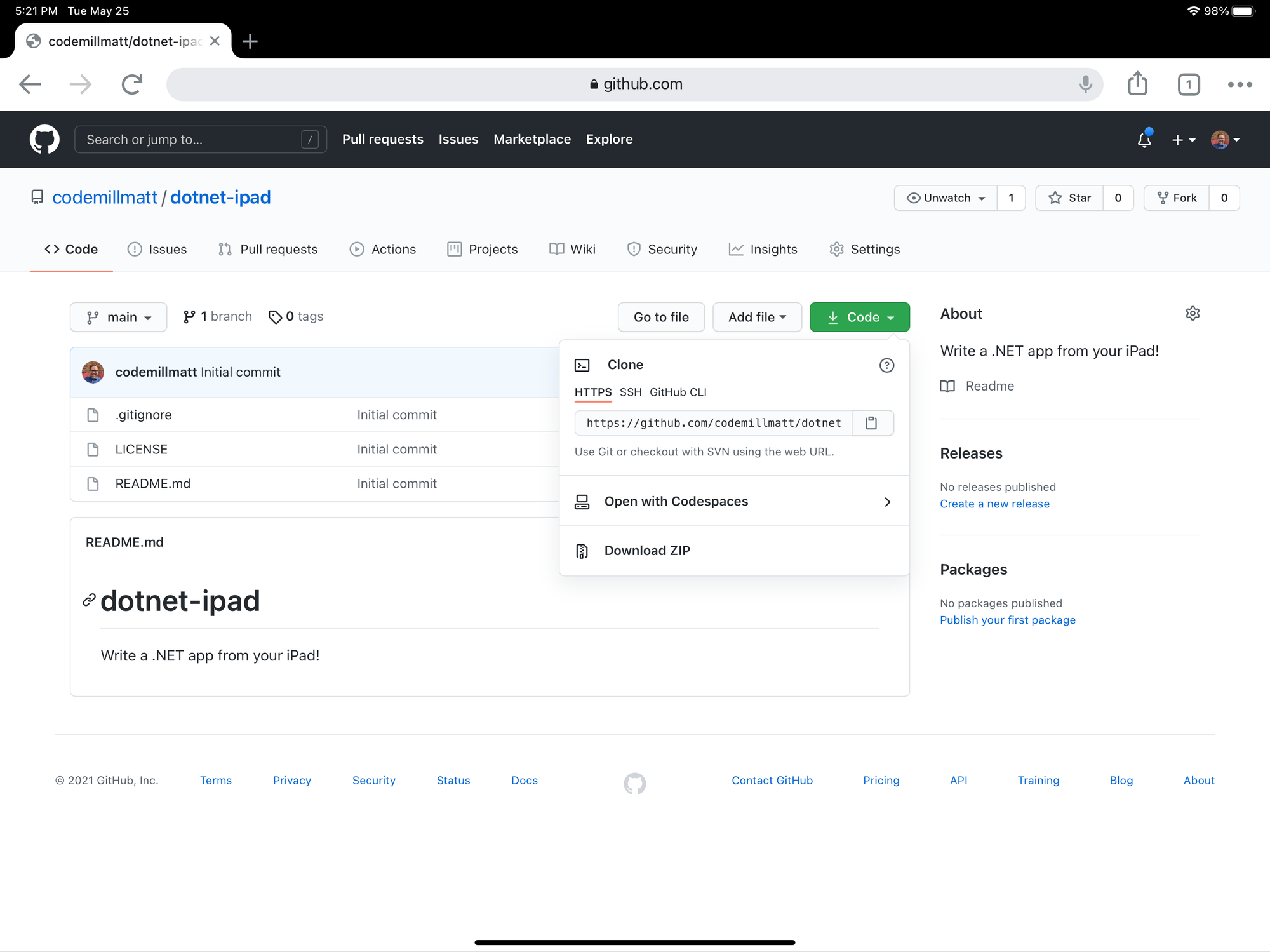
- Create a blank GitHub repo via the website.
- After that's provisioned, click the green Code button and then the Open with Codespaces option.
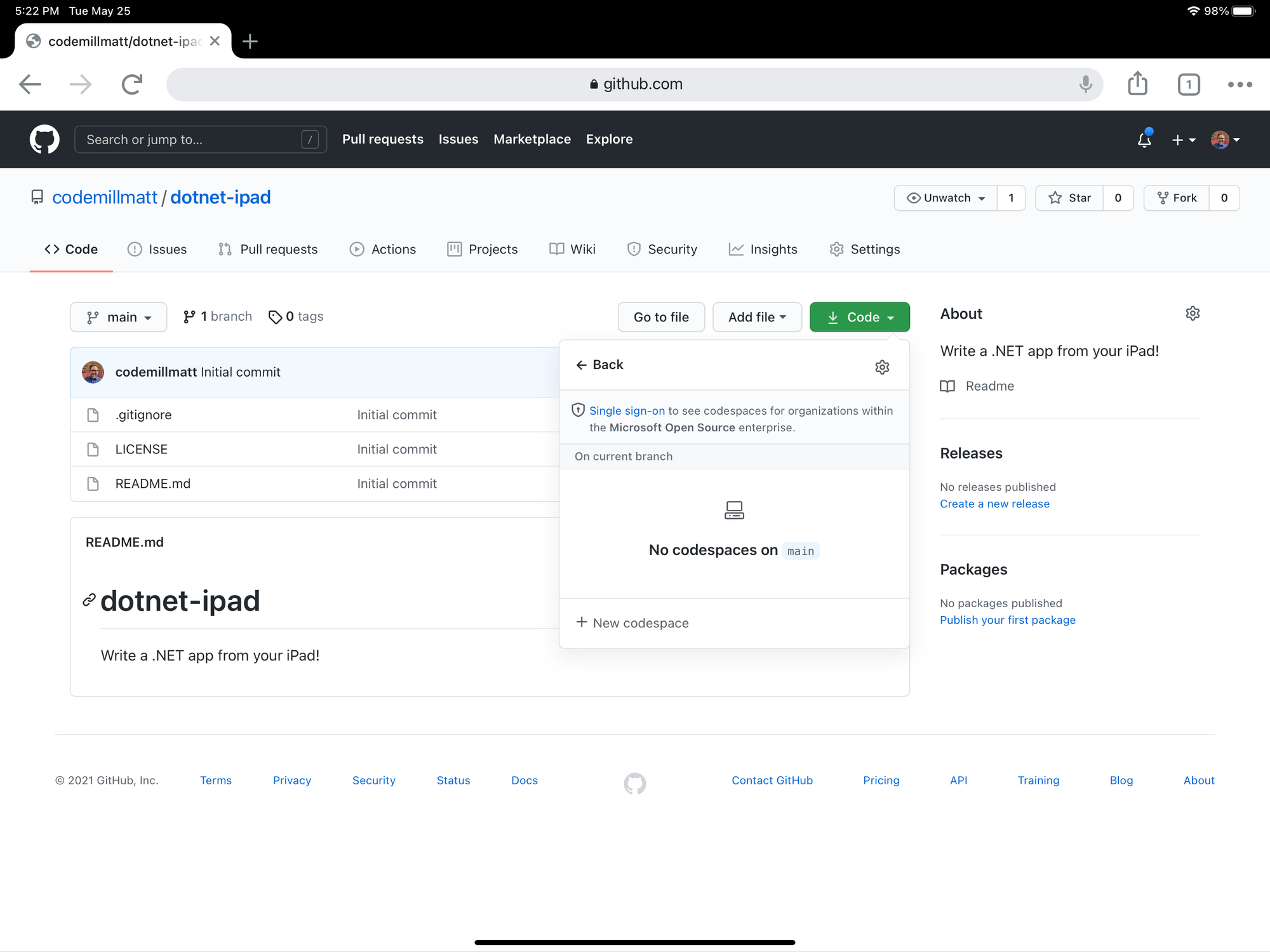
- You'll see that there's not a Codespace yet, set one up and pick your machine size.
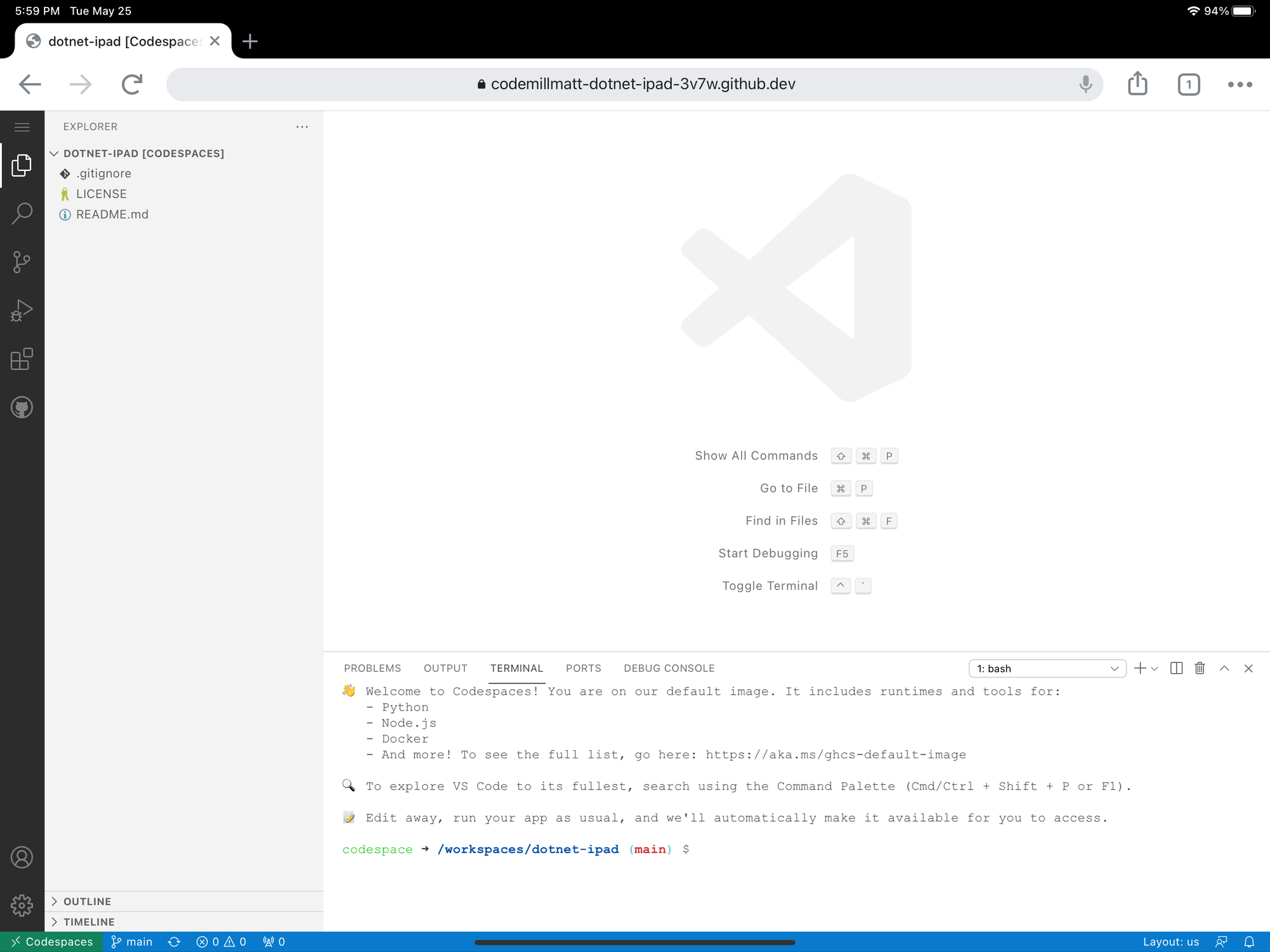
- After a bit the Codespace will launch, it'll look like VS Code - but running in your browswer!
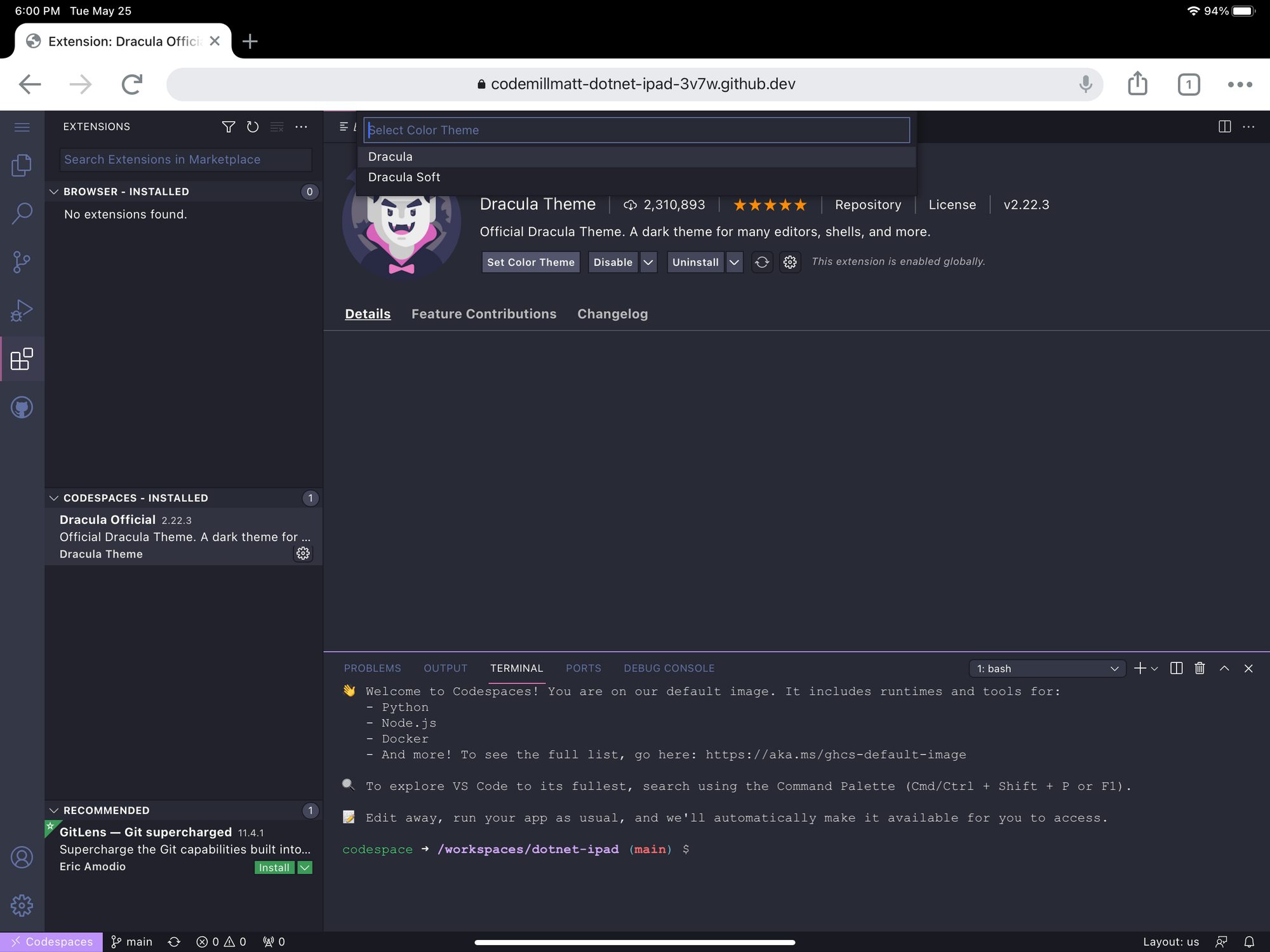
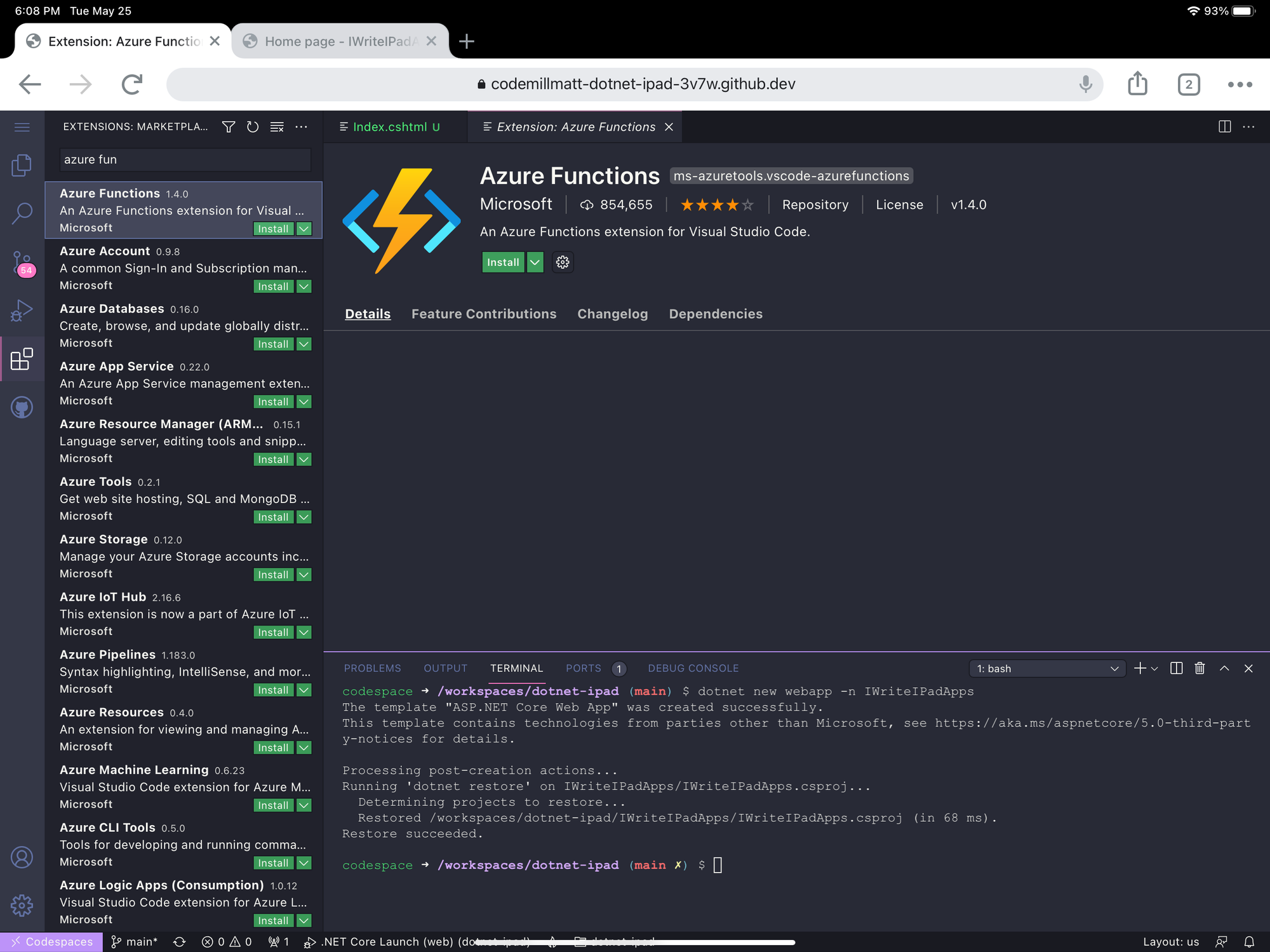
- Well, at this point I could start to write some code ... but ... I better get the color themes right. So I head on over to the Extensions icon on the left toolbar and then search for Dracula and change over to it.
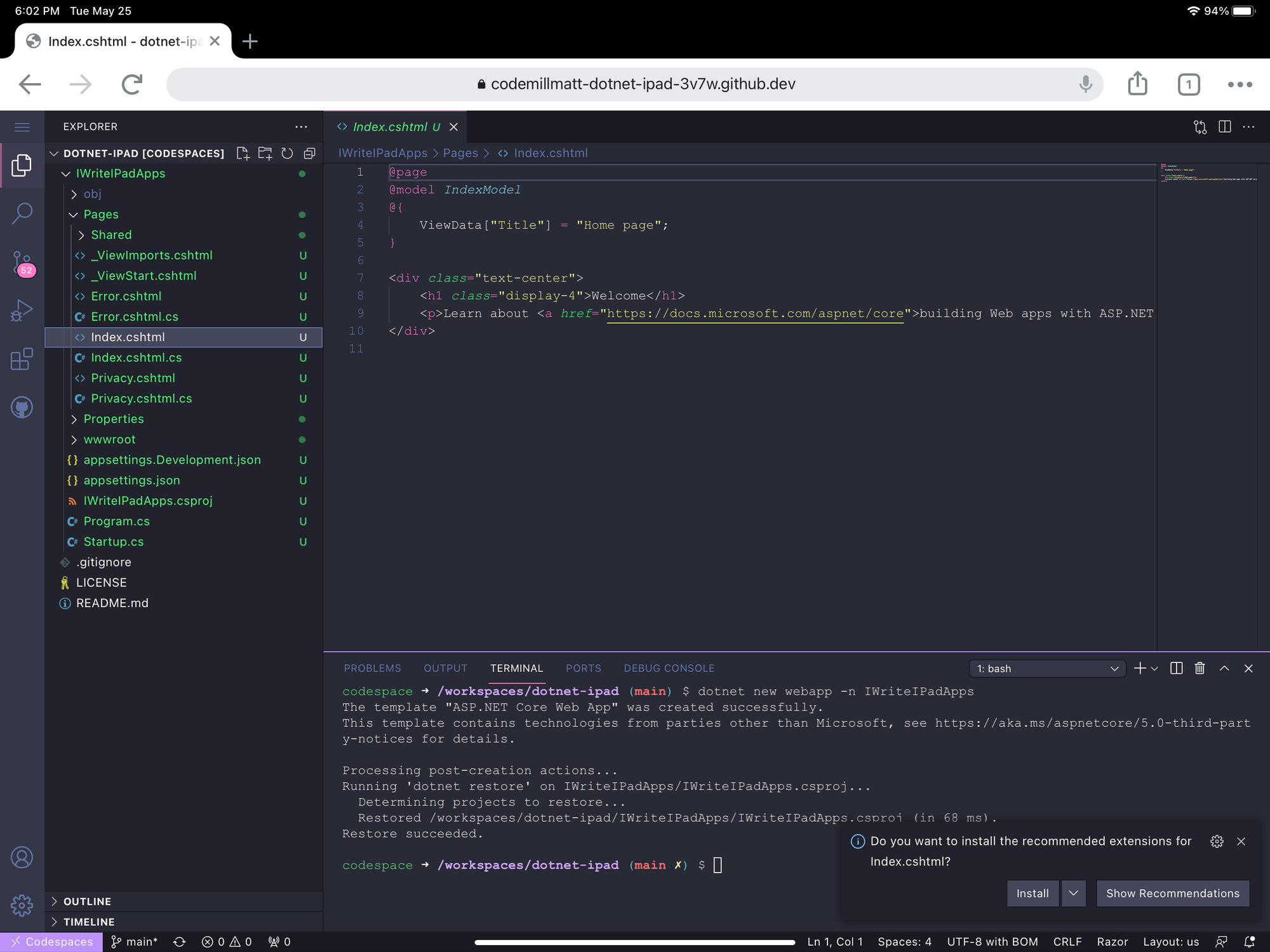
- So let's do this ... let's create a .NET Core web app ... open up the terminal and enter
dotnet new webapp -n IWriteIPadApps - When it's done provisioning open up the
Index.cshtmlfile.
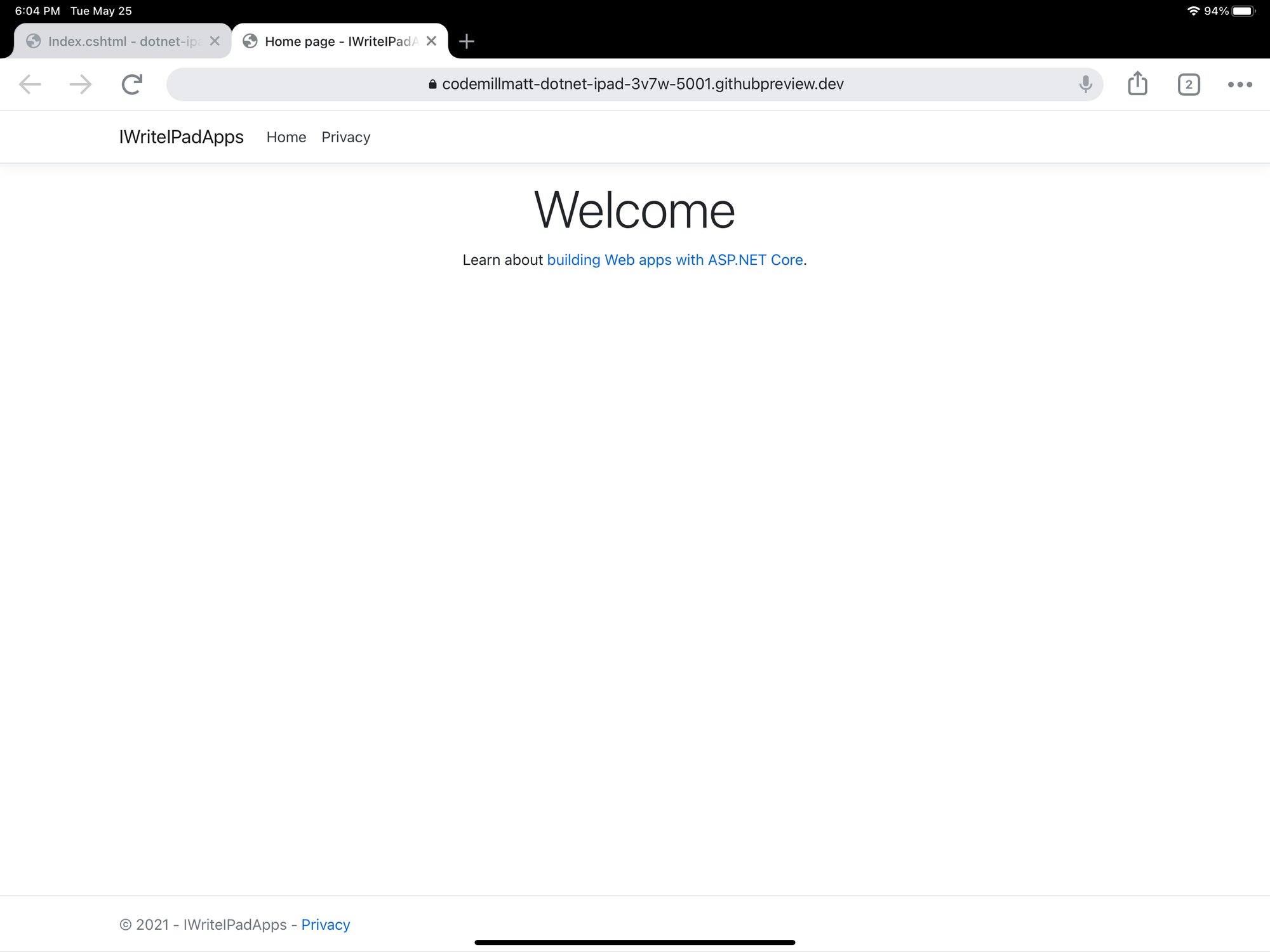
Now let's just step back and take in what happened. We used the .NET CLI to provision a .NET Core web application. Opened up theIndex.cshtmlfile ... and then VS Code prompted us to install a C# extension! It's almost like I'm not doing this on an iPad! - Well ... nothing else to do but go to the debug menu and start debugging. Chrome may prompt you to allow popups - but once you do, you'll see this:
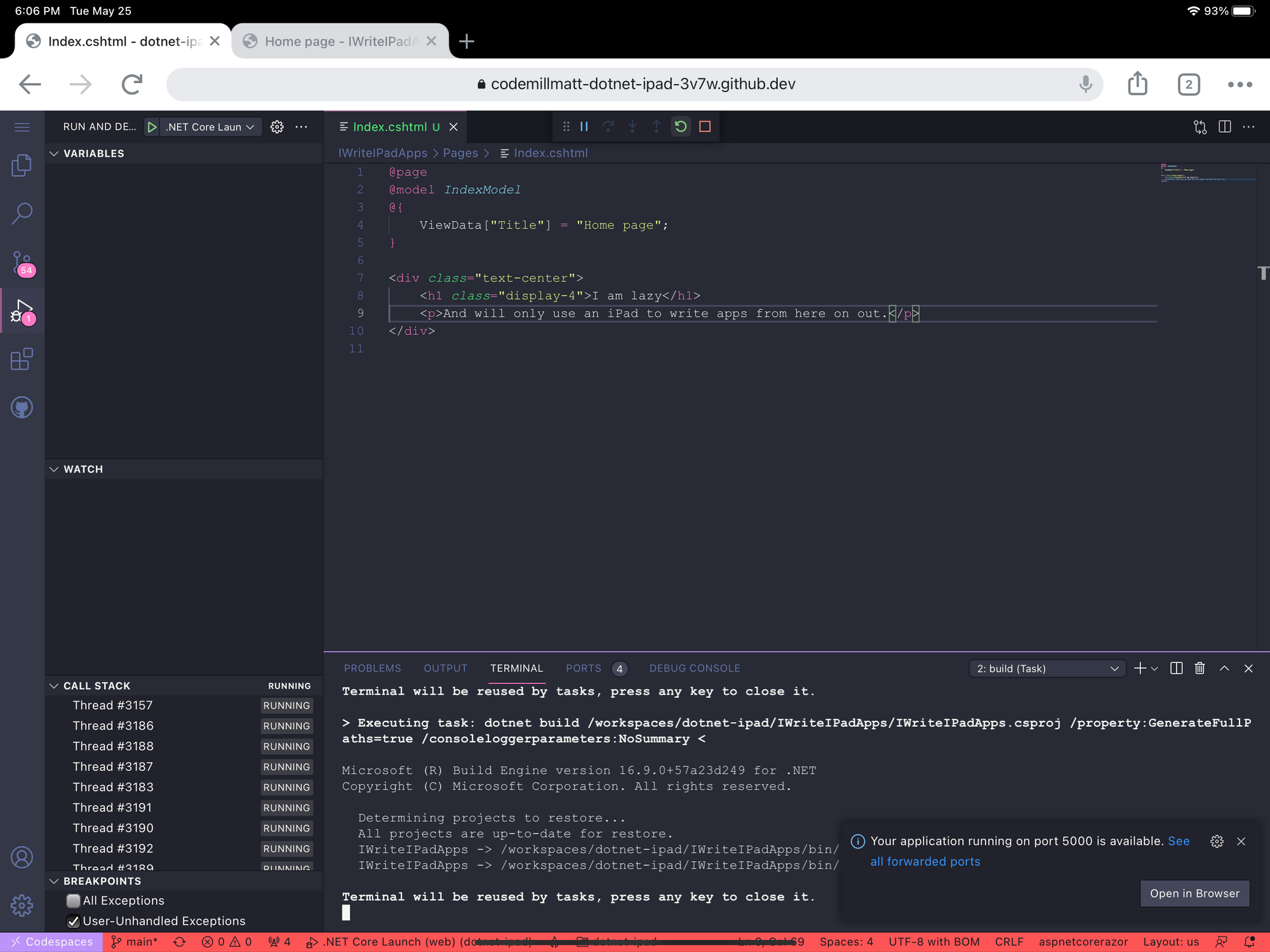
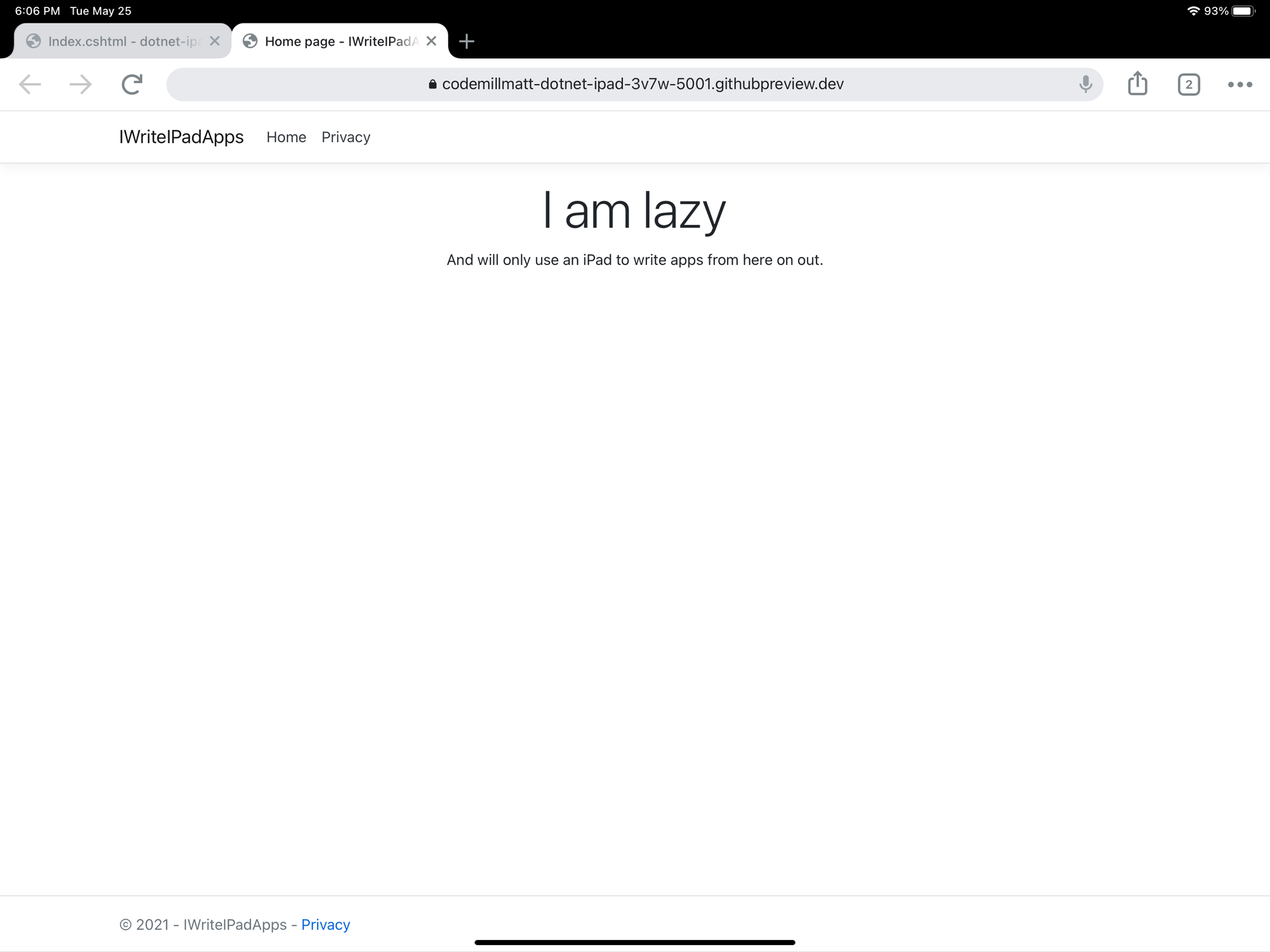
- So let's make some changes - and "re-debug":
Yup - it's working! - Ok - web app is working - time to do some Functions - first I needed to install the Functions runtime - and I followed the Ubuntu instructions at this link to do so
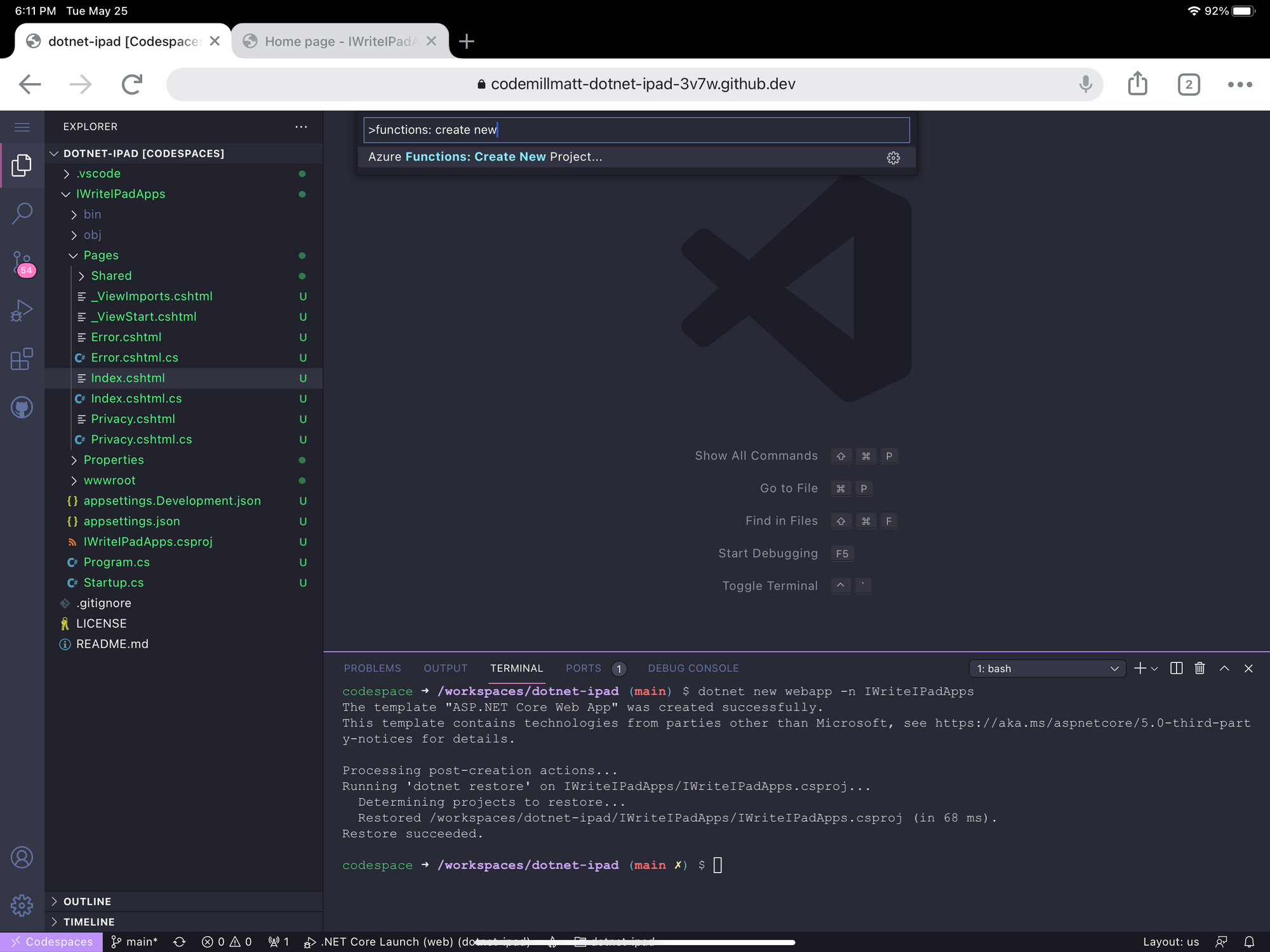
- To help out with my Functions work - install the extension in VS Code. And then create a new Function project using it.
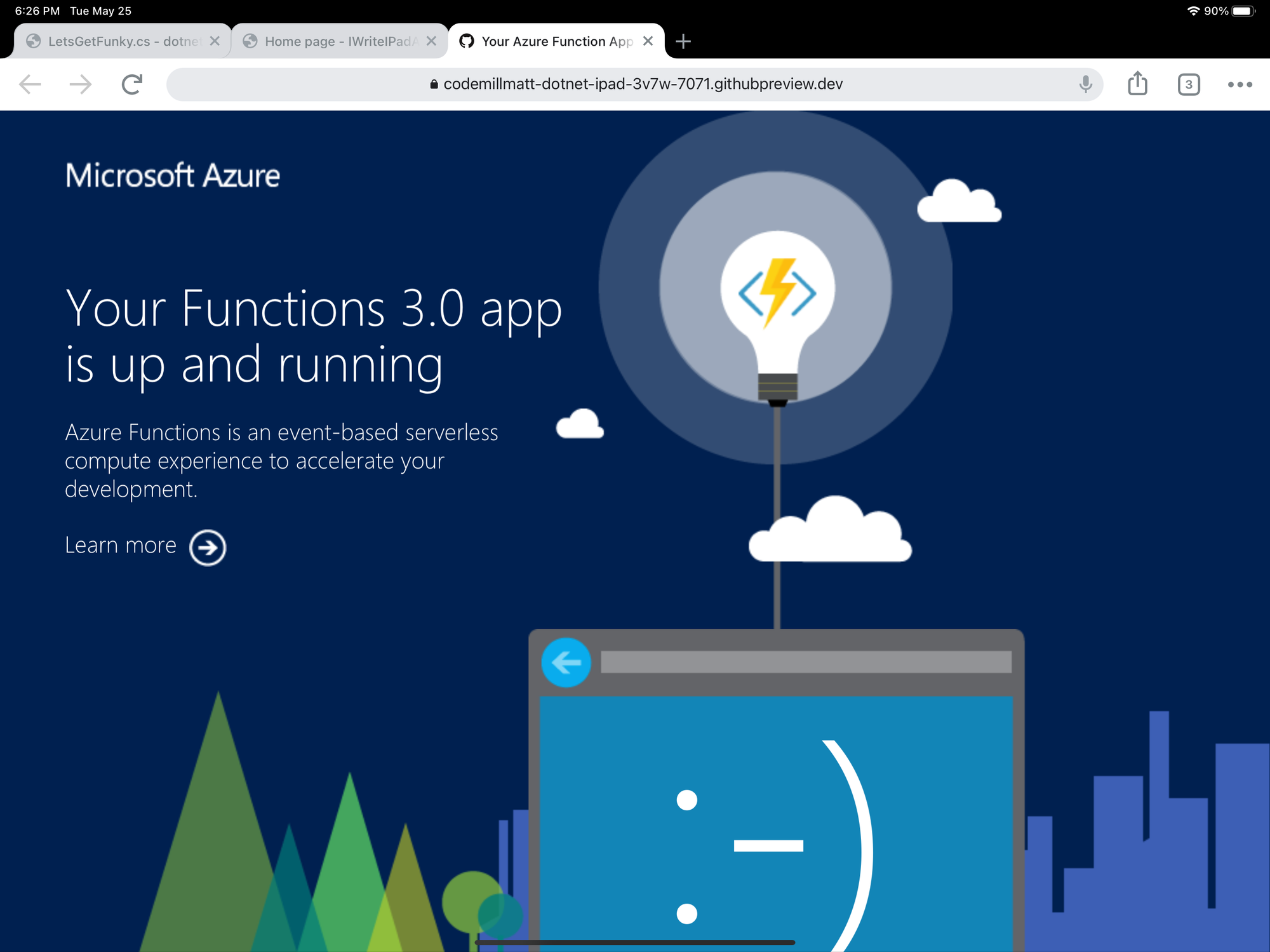
- Let's try to run it and see what happens.
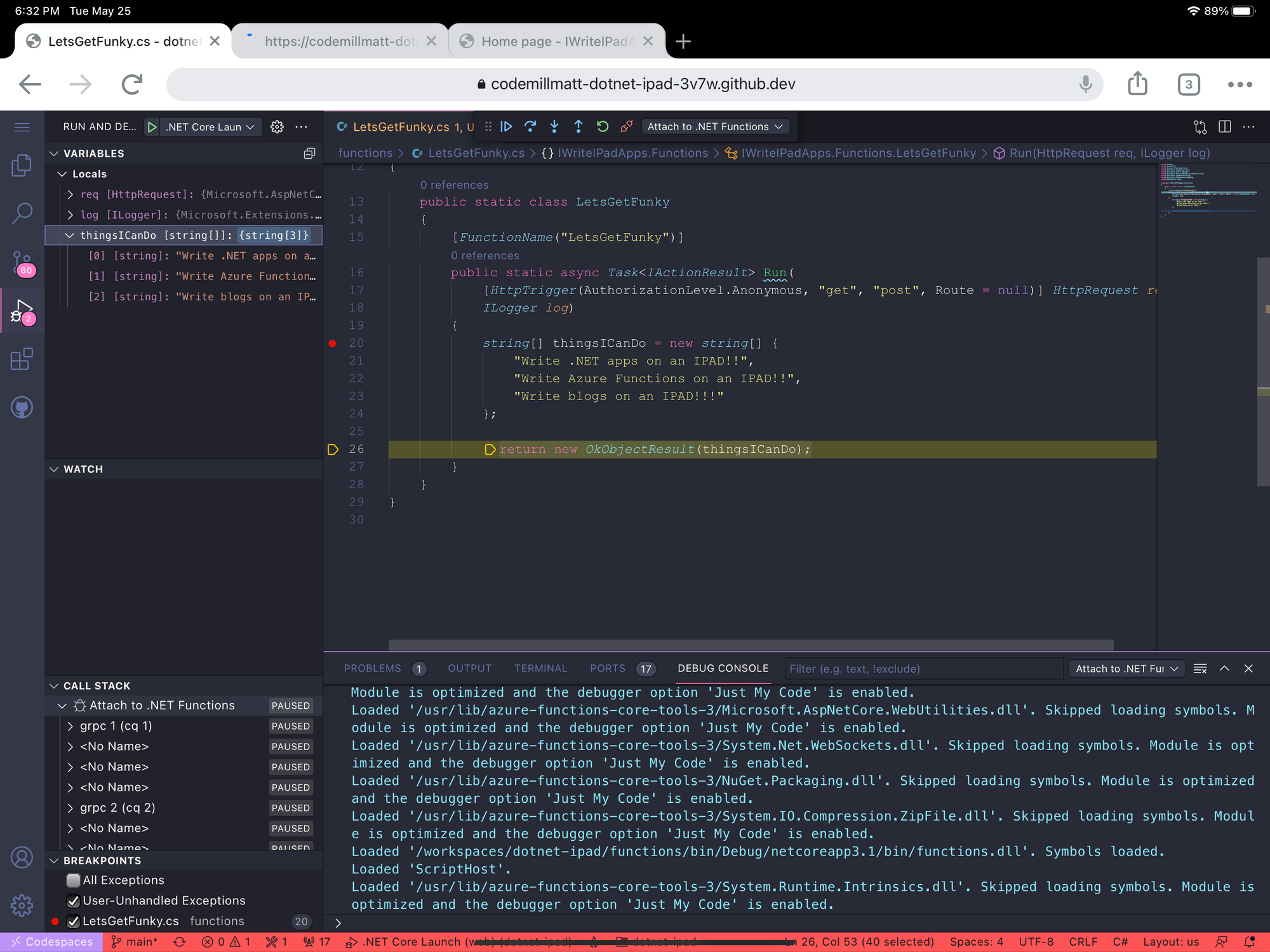
- OK then - next up I suppose is to create a Function.
- Let's set a breakpoint to see if we can debug it!
Yup - that works too! - Cool - so then my next step is to make sure I can launch both the Function and the web app at the same time - by making sure I have a valid configuration for both in my
launch.jsonfile in the .vscode folder. - Then I'm ... done? Yup.
Some things to keep in mind...
All in all, this is the same experience that you're used to with working with VS Code locally. But it shows the power of having Codespaces in that there's no way you can have the .NET SDK or Azure Functions runtime installed on an iPad to debug.
So cool! But a couple things to keep in mind...
- In order for the web app to invoke the Function - you will need to make the port public and then use the public URL. In other words not
localhost.
var functionUrl = "https://codemillmatt-dotnet-ipad-3v7w-7071.githubpreview.dev/api/LetsGetFunky";
- Also sometimes the .NET web server - or Kestrel gets ... stuck... if it has a weird shutdown. In that case you won't be able to launch the app again because it thinks there is already something on the same port. So you'll need to issue this command in the terminal to find the process Kestrel is running on, and then use
killto stop it.
sudo lsof -iTCP -sTCP:LISTEN -P | grep :5000
So that's it. You can totally develop .NET (or really just about any type of framework) apps on an iPad using Codespaces!












Comments