In the sixth chapter of the using mobile apps with Azure AD B2C series - we're going to add in social authentication!
Social Authentication in Azure AD B2C
If you've been following along with this series you should have an ASP.NET Core Web API app which requires authorization in order to return data and a Xamarin.Forms app using the MSAL library. In the middle of those two is a configured Azure AD B2C Tenant and Application.
And if you've really been following along - the Forms app should be able to retrieve data from a protected endpoint in the Web API via logging with a email and password.
But having to create a brand new account linked to an username and password to use an app can be a pain - and actually is a deterrent for people to use an app. Having the ability to create an account via an already existing social network account - such as Twitter or Facebook - lowers the barrier of entry.
The benefits here are mutual. You don't have to worry about taking care of usernames and passwords, and your users don't have to worry about yet another password to manage.
So let's look at the steps necessary to enable social authentication within our existing Azure AD B2C app.
It's actually pretty simple, only 2 parts, and no code changes! All we need to do is configure the third party (here I'll look at Twitter) and then hook that up to the Azure AD B2C portal.
So let's have at it!
Twitter Configuration
In this scenario, you can think of Azure AD B2C as providing an abstraction layer between your app and the various social networks. It takes care of the actual communication to the third party - such as Twitter. And allows us to worry about providing a single endpoint to sign-in with (no matter how many social providers are configured).
In order to make this all work, all we have to do is tell Twitter we have an app we want to integrate with Twitter. (A side-effect of the integration is being able to use Twitter as an identity provider.)
Then the next step is to hook up some information that Twitter gives us to the Azure portal, so those two can talk.
First things first then - we need to tell Twitter we have an app that we want to integrate with it.
Hop on over to https://apps.twitter.com and you will see a page that looks something like this:

You'll want to click the Create New App button. The following screen will then appear:

Here give it a name in the Name field - and it's important to note that whatever name you give it will later be displayed by Twitter when it asks the user to login.
Fill out the Description and Website to some appropriate values.
Then the Callback URL field needs to be of the following format:
https://login.microsoftonline.com/te/{TENANT NAME}/{SIGN_UP_SIGN_IN_POLICY_NAME}/oauth1/authresp
The Tenant Name value can be found back in the Azure portal, under the Overview blade, under Domain Name.
The SIGN_UP_SIGN_IN_POLICY_NAME value can be found under the Sign-up or sign-in policies blade in the portal. It's the policy that you want to add Twitter sign-in to.
Here's a screenshot of the policies blade:

In the example above the policy name is B2C_1_Generic_SignUpAndIn.
After you hit the Create your Twitter application a new page appears with tabs across the top that you can use to configure your app.
The 2 tabs we're initially interested in are Keys and Access Tokens and Permissions.
For now, let's look at Permissions.

This is where we're telling Twitter what our app is going to be able to do to the user's account. Because we're only after identity providing - Read only will more than suffice.
That's all there is to provisioning an app for use with Twitter. Now let's make that work with the Azure AD B2C portal.
Azure AD B2C - Social Portal Configuration
Here is where we perform some additions to integrate the Twitter provisioning we did above into our Azure AD B2C Tenant.
Adding the Identity Provider
First up, select the Identity Providers option from the left-hand side, and the following window will open.

Notice how there are no Social identity providers listed yet. Go ahead and click Add and you'll see this screen.

You have your pick of providers ... take Twitter. Then select Set up this identity provider. There you're going to see 2 boxes, Client ID and Client Secret.

Where do those 2 values come from?
Back in the Twitter portal, under the Keys and Access Tokens tab, there is a Consumer Key (API Key) and Consumer Secret (API Secret).

Those values map from the Twitter portal to the Azure portal as:
- Consumer Key = Client ID
- Consumer Secret = Client Secret
So then we can fill out the rest of what's needed and save. And then we'll see that there is a value in the Social identity providers section.

Updating the Policy
Associating a Twitter application with the Tenant isn't enough to actually enable the social authentication. We need to update the policy that our mobile app is invoking so it allows the social authentication.
Select Sign-up or sign-in policies from the left-hand side to view the various policies created that allow signing up or signing in (there should only be one).

Select the one you want to add the Twitter authentication to, and you should see the screen like the one below.

Click the Edit button.
A new blade will open that will allow you to update many options of the policy, we want the Identity providers.

Clicking on that will show all of the identity providers configured within the Tenant. Go ahead and select the newly created one for Twitter.

Note that the existing Email signup is still selected. This gives the user the option to pick which method to use to signup, Twitter or create a new username/password.
Save everything on your way out - and that's all there is to enabling Azure AD B2C to use a social service as an identity provider!!
Now let's see it in action.
Using It
As I mentioned - there are no code changes necessary to use social authentication when using the MSAL with a Xamarin app. Everything just works. (And a part of the reason why it just works is because we are running in a webview during the sign-in/up process, so it's able to retrieve the info on the fly.)
So here's what the various screens look like.
The Sign-In:

I want to point something out because the webview screen isn't very clear here.
If the user wants to use Twitter and needs to create an account, they should click Twitter.
They do not have to click the Sign up now link to create an account with Twitter logins.
The Twitter Login:

Here the user is presented with a web page from Twitter. It has the name of the app, as was entered on the Twitter Apps site, the company's URL also entered there, and also shows the permissions the app is asking for.
2-Factor Auth

If you have Twitter 2-Factor authentication enabled, you'll get prompted here as well. It's a full sign-in.
Double Make Sure

It's a full sign-in, so Twitter is double making sure you want to give access to the app.
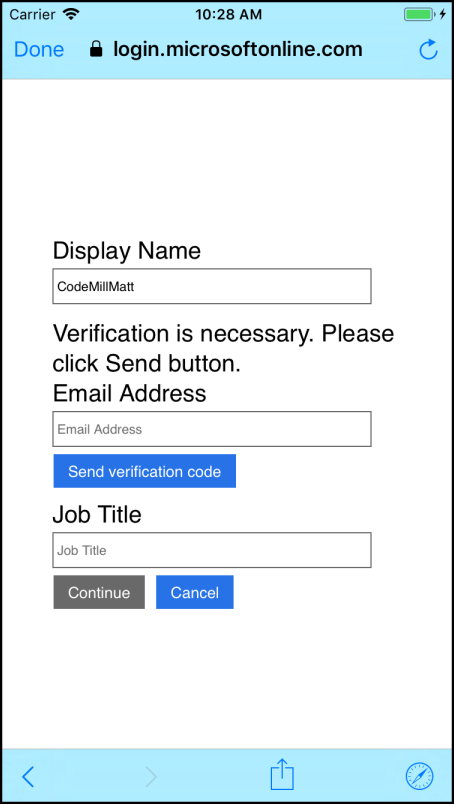
Collect Additional Info

Remember when we defined the Sign-in or Sign-up policy, we also defined some user attributes we wanted the application to collect?

Well, you don't have to remember - cuz I helpfully attached a screenshot for you! :)
So we told Azure AD B2C to collect a Display Name, an Email Address, and a Job Title.
Well, the Display Name is going to come from Twitter (it's going to be the user's handle). So now Azure AD B2C is prompting the user for the other 2 attributes we said we need.
A special note from me to you ... this whole process of using webviews to do sign-ins/sign-ups with a 3rd party identification provider such as Twitter is a bit messy.
I have it on good word the Azure AD B2C team has it on their radar to clean this up to allow a client-side flow, where the screens are presented by our app.
To help bump that on their priority list, go to UserVoice and enter it.
All Done!
Now we have all the info and the app allows the user to proceed and download data.
In fact, we can even see that the new user has been added to the backing Active Directory by going back to the main blade of the Tenant and selecting Users and Groups.

Then select All Users...

...and you'll see a full roster of users.

And sure enough @codemillmatt has been added as a user.
Conclusion
Adding in social authentication to our Azure AD B2C application isn't difficult at all. All it involves is creating an application out on the various social networks, and then associating that new social app within the Azure AD B2C portal.
Very soon I will have some video walk throughs of creating authentication on all of the other networks that Azure AD B2C supports.
Then in the next post, we'll take a look at some methods that can be used to "lock down" various API endpoints, so not just anybody who has signed-up can access them.
Comments